In today’s digital age, websites are more than just virtual storefronts; they’re interactive platforms that engage visitors and provide valuable information. One effective way to enhance your website’s functionality and visual appeal is by integrating an interactive map. Embedding a map can significantly enhance user experience and provide valuable context. In this guide, we’ll walk you through the process to create a map and embed on website using MAPOG.
Key Concept–create a map and embed on website
Embedding a map on your website offers numerous benefits that can enhance user experience, provide valuable information, whether you’re a business looking to showcase your locations, a blogger sharing travel experiences, or an organisation promoting events. By leveraging the embedded map tool in MAPOG, we can effortlessly embed maps onto your website, with special emphasis on a map showing cafe points in an area. Explore our blog for a deeper dive into topics like Plotting Airports on MAP: Simplifying Logistics and Planning and Biodiversity Conservation: Step-by-Step Guide to Clip Polygon for Effective Maps where you can find more information about various tools. At the end of the article, you will find the links to the GIS data we have utilised here, enabling you to replicate this analysis.
Follow the below process Step-by-step to create a map and embed on website
Step 1: Open Map Analysis
Navigate to Map analysis interface from MAPOG platform.

Step 2: Create Map
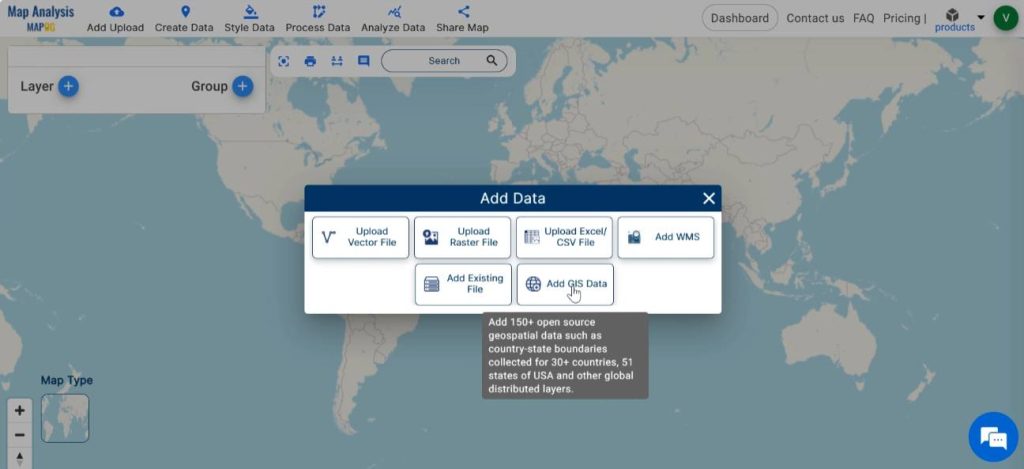
First, let’s create a map using GIS data. For this click on the Add Upload option from the menu bar at the upper left end, and then go to the Add GIS Data option.

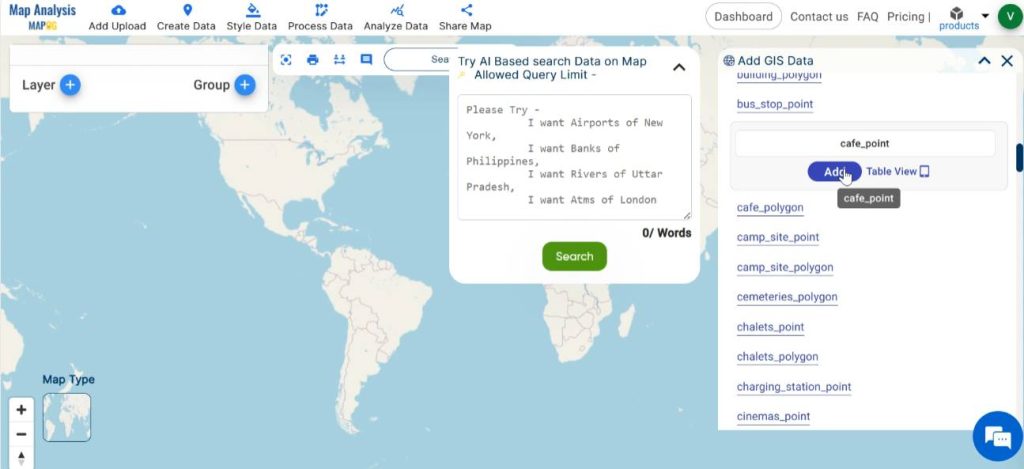
Select the country of your interest. From the built-in GIS data, search for and Add Cafe points to the map.

Step 3: Enhance the Map
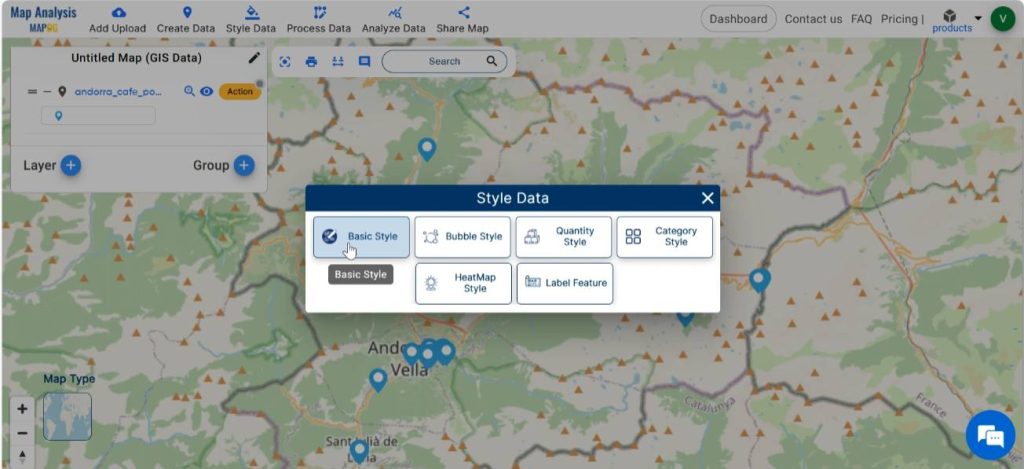
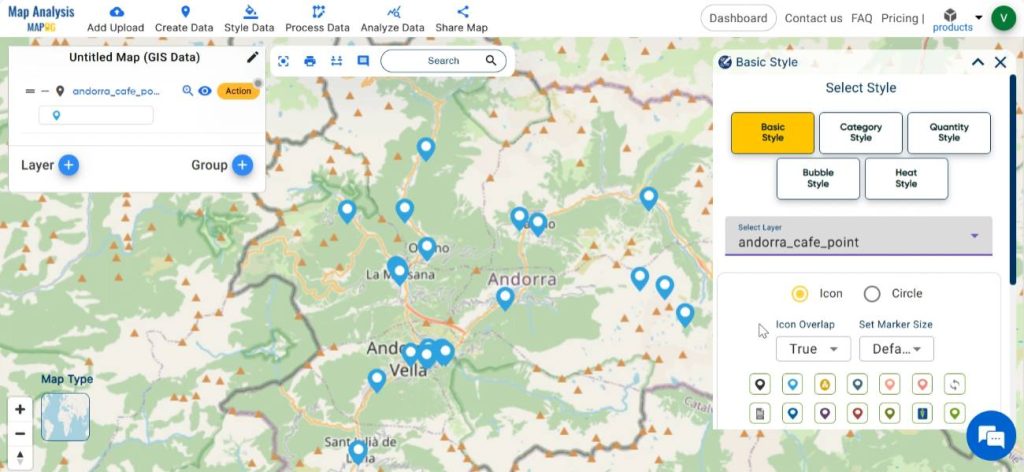
Enhance the visual appearance of the map by styling the layers with different and appealing colours. In order to do this, click on Style Data and select Basic Style.

Select the layer to be styled, then choose the suitable icon for the layer from the given list. In another case, we can also add an icon you prefer by clicking on the Add icon. Finally, save your changes by clicking on Save Style.

Step 4: Save map
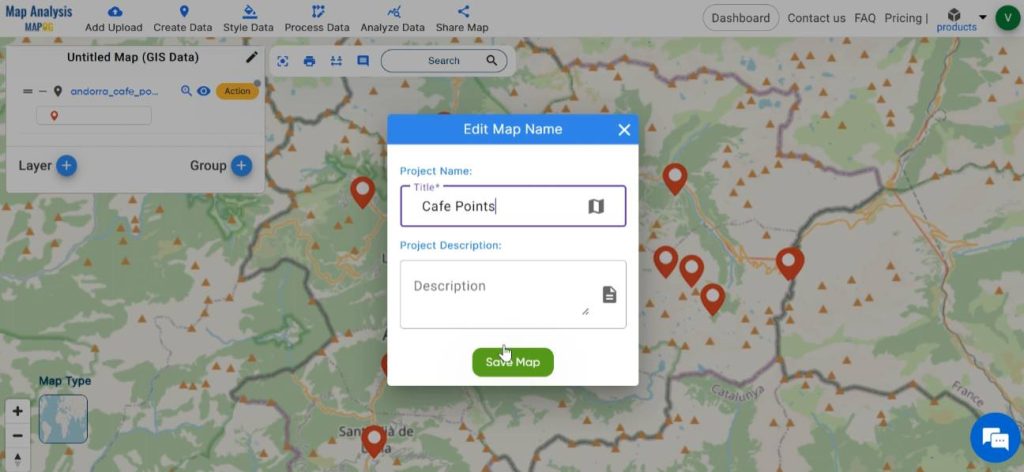
Then save your map with a suitable name. For this, click on the pencil icon near the “Untitled Map” text. Enter a suitable name, and if desired, provide a brief description of your project. Finally, save the map by clicking on the “Save Map” button.

Step 5: Embed the map
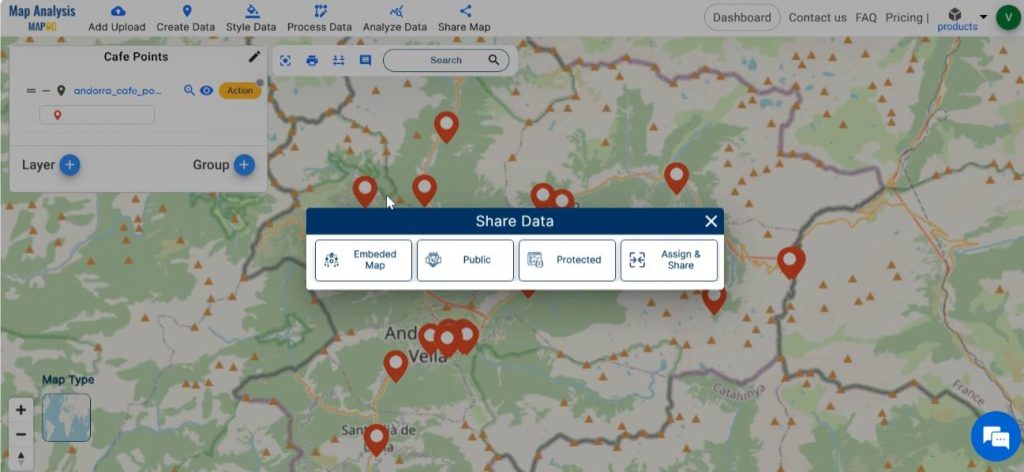
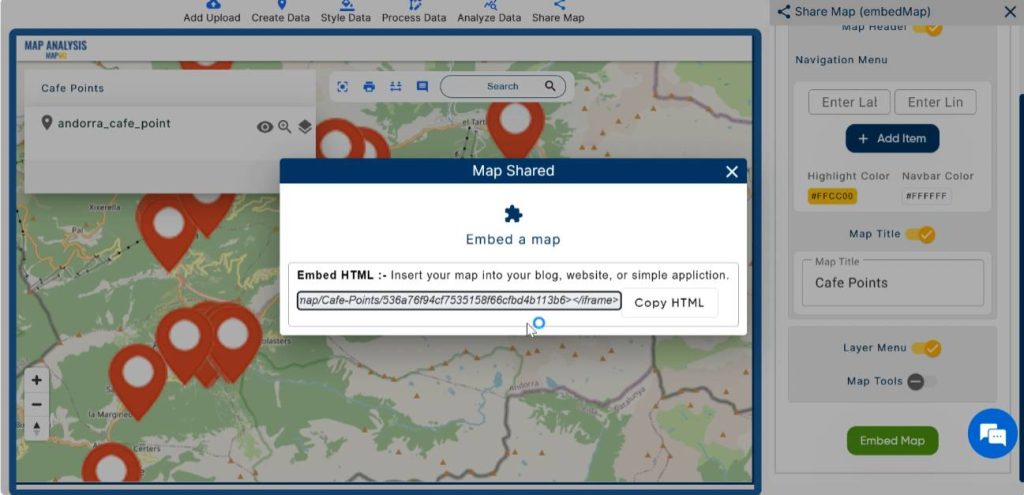
Once the map is created, we can embed the map to your website. In order to do this, click on Share map and select Embeded map option.

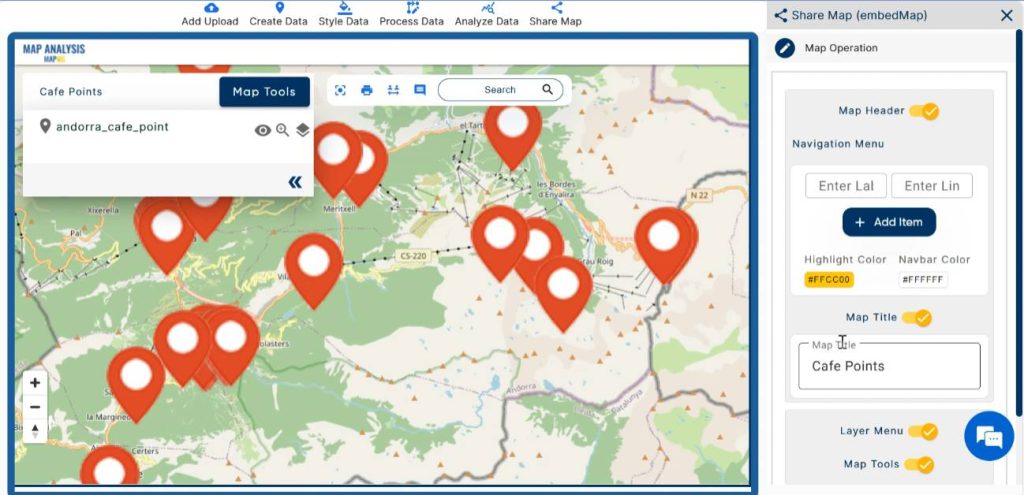
MAPOG offers preview and customization options to tailor the map’s appearance to match your website’s style and branding. You can adjust the Navigation menu, map title, layer menu and map tools to create a cohesive look and feel.

Step 6: Generate Embed Code
After you’ve customised your map to your liking, the next step is to generate the embed code. This code snippet allows you to seamlessly integrate the map into your website. Copy the embed code provided by the mapping platform and paste it into your website’s page where you want the map to appear.

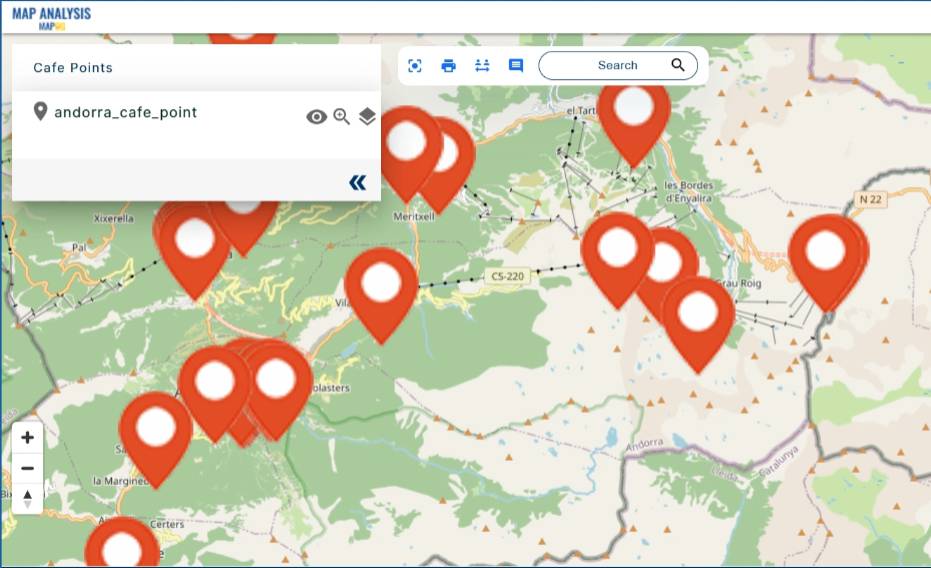
Finally, leveraging MAPOG tools we have successfully created a map and embedded it to the website.

Major Findings
Analysing the map created using MAPOG with cafe locations can provide valuable insights into market dynamics, consumer behaviour, and urban trends, empowering cafe owners, entrepreneurs, and policymakers to make informed decisions and strategies in the cafe industry. Embedding this map displaying cafe locations into your website offers numerous benefits, including improved user experience, increased engagement, convenience for visitors, and promotional opportunities. It enhances the overall appeal and functionality of your website while providing valuable information to users, ultimately contributing to the success of your business.
Industry and Domain
- Cafe Owners and Operators: Cafe owners benefit from increased visibility and exposure for their businesses.
- Local Residents and Tourists: Local residents and tourists in the area benefit from the convenience of easily locating cafes in their vicinity.
- Event Organisers and Planners: They can leverage the embedded map to provide attendees with recommendations for nearby cafes.
Conclusion
Integrating an interactive map into your website can greatly enhance user experience and provide valuable information to your visitors. By following these steps, MAPOG facilitates you to create and embed a map that complements your website’s content and design, helping you engage your audience and achieve your goals. Start mapping your way to a more interactive website today!
GIS Data Links
Explore more content on our blog:
Online GIS Data Map Viewers and Table Visualisations
Create a Map: Spatial Join Analysis of ATM Points within District Boundaries